|
|
||
|---|---|---|
| configuration | ||
| scripts | ||
| theme | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| icon.svg | ||
| screenshot.png | ||
| userChrome.css | ||
README.md

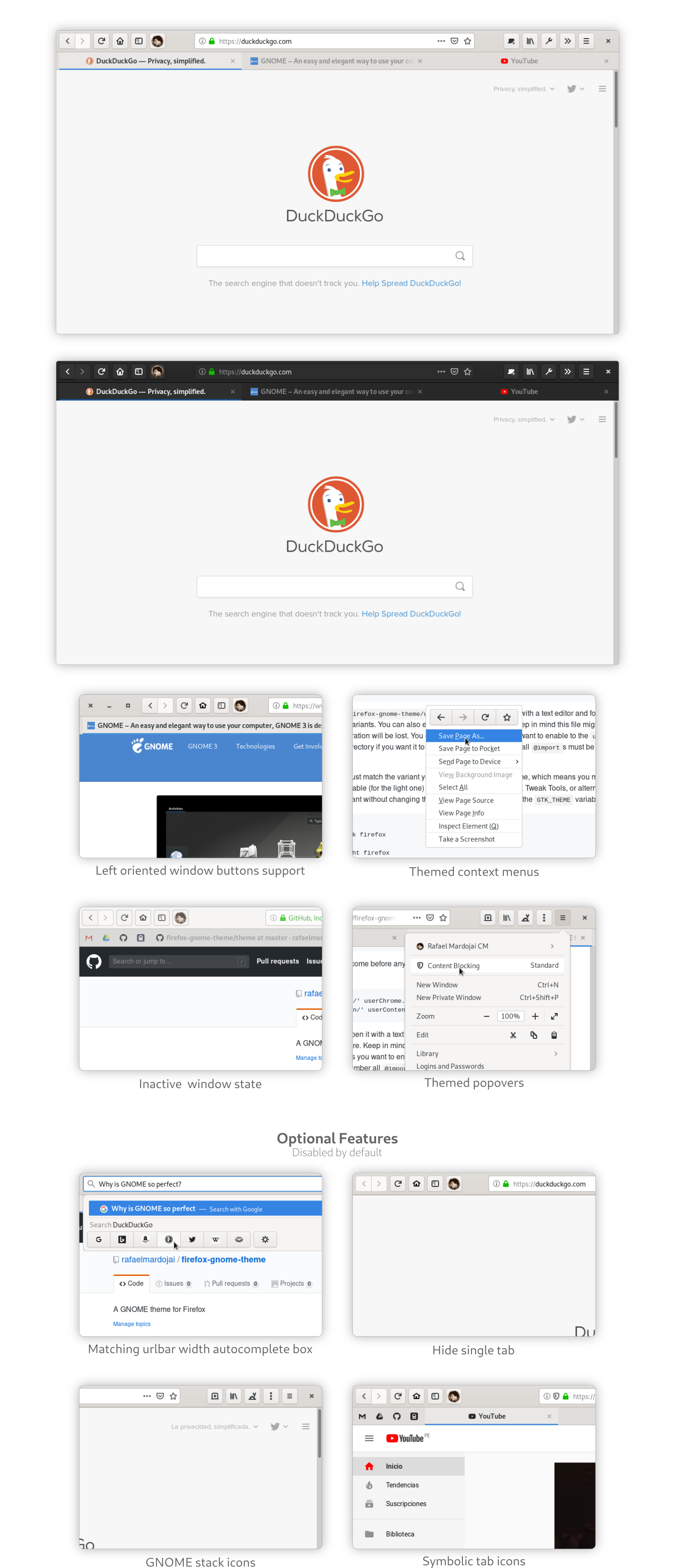
Firefox GNOME theme
A GNOME theme for Firefox 60+
(This theme follows lastest GNOME default gtk theme adwaita)
Description
This is a bunch of CSS code to make Firefox look closer to GNOME's default theme.
The master branch track current Firefox and GNOME stable.
Installation
Installation script
git clone https://github.com/rafaelmardojai/firefox-gnome-theme/ && cd firefox-gnome-theme
./scripts/install.sh -g
Script options
-
-f
<firefox_folder>optional- Set custom Firefox folder path, for example
~/.mozilla/icecat/. - Default:
~/.mozilla/firefox/
- Set custom Firefox folder path, for example
-
-p
<profile_folder>optional- Set custom profile folder name, for example
e0j6yb0p.default-nightly - Default:
*.default(standard default profile)
- Set custom profile folder name, for example
-
-g optional
- Auto enable GNOMISH extra features
hide-single-tab.css&matching-autocomplete-width.css
- Auto enable GNOMISH extra features
Manual installation
-
Go to
about:supportin Firefox. -
Application Basics > Profile Directory > Open Directory.
-
Open directory in a terminal.
-
Create a
chromedirectory if it doesn't exist.mkdir -p chrome cd chrome -
Clone this repo to a subdirectory:
git clone https://github.com/rafaelmardojai/firefox-gnome-theme.git -
Create single-line user CSS files if non-existent or empty (at least one line is needed for
sed):[[ -s userChrome.css ]] || echo >> userChrome.css -
Import this theme at the beginning of the CSS files (all
@imports must come before any existing@namespacedeclarations):sed -i '1s/^/@import "firefox-gnome-theme\/userChrome.css";\n/' userChrome.css -
Symlink preferences file:
ln -s chrome/firefox-gnome-theme/configuration/user.js ../user.js -
Restart Firefox.
-
Open Firefox customization panel and move the new tab button to headerbar.
-
Be happy with your new gnomish Firefox.
Enabling optional features
Open userChrome.css with a text editor and follow instructions to enable extra features. Keep in mind this file might change in future versions and your configuration will be lost. You can copy the @imports you want to enable to a new file named customChrome directly in your chrome directory if you want it to survive updates. Remember all @imports must be at the top of the file, before other statements.
Known bugs
CSD have sharp corners
See upstream bug.
Icons color broken with gnome-icons.css
Icons might appear black where they should be white on some systems. I have no idea why, but you can adjust them in the theme/colors/light.css or theme/colors/dark.css files, look for --gnome-icons-hack-filter var and play with css filters.
Development
If you wanna mess around the styles and change something, you might find these things useful.
To use the Inspector to debug the UI, open the developer tools (F12) on any page, go to options, check both of those:
- Enable browser chrome and add-on debugging toolboxes
- Enable remote debugging
Now you can close those tools and press Ctrl+Alt+Shift+I to Inspect the browser UI.
Also you can inspect any GTK3 application, for example type this into a terminal and it will run Epiphany with the GTK Inspector, so you can check the CSS styles of its elements too.
GTK_DEBUG=interactive epiphany
Feel free to use any parts of my code to develop your own themes, I don't force any specific license on your code.
Credits
Developed by Rafael Mardojai and contributors. Based on Sai Kurogetsu original work.
Donate
If you want to support development, consider donating via PayPal. Also consider donating upstream, Firefox & GNOME.